广州番禺Python, Java小班周末班培训
薯条老师在广州做Python和Java的小班培训,一个班最多10人,学员的平均就业薪资有11K。不在广州的同学可以报名线上直播班,跟线下小班的同学们同步学习。培训的课程有Python爬虫,Python后端开发,Python办公自动化,Python大数据分析,Python量化投资,Python机器学习,Java中高级后端开发。授课详情请点击:http://47.107.239.253/?cate=6
5.3.1 快速入门ORM
在5.2节中介绍了使用ORM的核心流程:
(1) 在模型中定义一个类
(2) 在类中定义类属性,以及相关的操作方法
(3) 在视图中使用ORM的API对特定的模型进行操作。
(4) 使用django中的迁移命令,将模型与数据库建立映射
本节从一个简单的例子入手,来学习如何在django中使用ORM, 现在请读者按照以下步骤来进行操作:
(1) 打开chipscoco目录下的models.py,定义一个blog类
models.py更新后的代码:
from django.db import models # Create your models here. # 新增的代码 class Blog(models.Model): author = models.CharField(max_length=20) title = models.CharField(max_length=50) content = models.TextField()
在上文代码中定义了一个Blog类,在模型中使用ORM时,定义的类须从models.Model或其子类中进行继承。在Blog类中定义了三个类属性:author,title,content,分别表示博客的作者,标题,内容。代码中的xxxField是django内置的字段类型,表示数据表中的字段类型,例如以下代码:
author = models.CharField(max_length=20)
上文代码表示在数据表中定义了一个author字段,其字段类型为字符串类型,最大长度为20。关于模型的字段类型,会在5.4节中进行详细讲解。Blog类型的定义,类似于如下的SQL语句:
CREATE TABLE blog_blog ( "id" serial NOT NULL PRIMARY KEY, "author" varchar(20) NOT NULL, "title" varchar(50) NOT NULL, "content" tex NOT NULL );
django在使用ORM创建数据表时,会进行如下操作:
1.创建数据表,表名的格式为:appname_modelname
appname表示Django应用名,modelname表示模型名称,appname与modelname都是小写。
在我们当前的项目中,应用名称为chipscoco,模型名称为blog,故数据表名为chipscoco_blog。
2.创建一个id字段,用来定义数据表的主键
在模型的类属性中,如未指定主键字段,则Django会自动创建一个id字段,用来作为数据表的主键。
3.将模型中的类属性及类型,与数据表中的列名及类型进行映射。
(2) 注册django应用
使用定义的模型,需要先在项目配置文件中注册django应用。如何注册django应用,已于前面的章节中进行了介绍, 直接在settings.py中的INSTALLED_APPS添加项目的应用名称即可:
INSTALLED_APPS = [ #... 'blog', #... ]
(3) 在视图中使用模型进行数据渲染
打开blog目录下的views.py, 修改blog视图。blog视图更新后的代码:
# 从模型中导出Blog模型
from .models import Blog
def blog(request, page_id):
if request.method == "GET":
# 调用模型的get方法获取对应主键的数据,数据不存在时会抛出异常
try:
blog = Blog.objects.get(id=page_id)
except:
blog = {"author": "", "title": "", "content": ""}
# 将blog传递给模板blog.html,进行数据渲染
return render(request, "blog/blog.html",{"blog": blog})在blog视图的代码中,我们调用模型的get方法来从数据库中获取数据。django中的ORM为模型的操作提供了一系列的API,在5.5节的内容中会对ORM的API进行详细讲解。
(4) 更新模板目录中的blog.html
更新后的代码为:
{% load static %}
<html>
<head>
<title>Django的美妙爵士乐</title>
</head>
<body>
<img src="{%static 'images/django.jpg'%}">
{# 使用成员操作符.来访问字典中的键 #}
<h1>{{blog.title}}</h1>
<h5>{{blog.author}}</h5>
<p>{{blog.content}}</p>
</body>
</html>在模板代码中,使用在blog视图中传递的blog变量,来对页面的内容进行渲染。
(5) 将模型与数据库建立映射
在第一步中,我们只是在代码中定义了一个模型类Blog,并未将django中的模型与数据库中的数据表建立起映射关系。创建模型与数据库的映射,需要使用django中的迁移命令。使用django迁移命令的核心流程:
1. 使用makemigrations 命令生成迁移脚本,迁移脚本保存在Django应用中的migrations目录中
按下键盘的windows键,输入cmd命令进入windows命令行,在命令行中切换到d盘的django-project目录。切换完毕以后,在命令行中执行python manage.py makemigrations命令。
命令执行成功后的输出信息:
D:\django-project>python manage.py makemigrations
Migrations for 'blog':
blog\migrations\0001_initial.py
- Create model Blog
从命令行的输出中,我们得知django已成功地创建了Blog模型,且迁移脚本保存在目录migrations中。打开migrations目录下的0001_initial.py,脚本代码为:
# Generated by Django 2.2.6 on 2019-11-17 03:50
from Django.db import migrations, models
class Migration(migrations.Migration):
initial = True
dependencies = [
]
operations = [
migrations.CreateModel(
name='Blog',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('author', models.CharField(max_length=20)),
('title', models.CharField(max_length=50)),
('content', models.TextField()),
],
),
]在该脚本代码中,定义了一个Migration类,在Migration类的类属性operations中定义了与数据表创建相关的操作。从模型创建的代码中可获悉如下信息:
(1) 模型名为Blog
(2) django自动添加了一个id的主键字段
2. 使用migrate命令执行模型迁移,执行完毕以后,Django会在数据库中创建对应的数据表
migrate命令会自动执行在migrations目录中最新版本的迁移脚本。继续在命令行中执行python manage.py migrate命令,命令执行成功后的输出信息:
D:\django-project>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blog, contenttypes, sessions
Running migrations:
Applying blog.0001_initial... OK
从输出信息中得知,django成功地执行了脚本0001_initial.py中的代码。
(6) 在浏览器中进行测试
同学们在测试前需要先启动Django服务器。启动django服务器以后在浏览器地址栏中输入http://127.0.0.1:8080/blog/1314.html:

此时页面中的内容为空,因为还没有在数据库中插入任何数据。django内置了一个后台管理系统,通过该管理系统可以直接将数据写入到数据库。
(7) 配置django后台系统
在后台管理系统中对数据库进行操作,需要先进行模型的注册。进入blog目录,修改脚本admin.py中的代码。admin.py更新后的代码为:
from django.contrib import admin # 导出Blog模型 from .models import Blog # Register your models here. # 在后台系统中注册Blog模型 admin.site.register(Blog)
在创建django项目时,django已自动配置了管理后台的路由,打开chipscoco目录下的urls.py:
from django.contrib import admin
from django.urls import path,re_path
import blog.views as blog
urlpatterns = [
path('admin/', admin.site.urls),
path('', blog.Home.as_view()),
path('arithmetic/', blog.arithmetic),
path('html/', blog.Html.as_view()),
re_path('blog/(\d+).html', blog.blog),
]代码path('admin/', admin.site.urls)即对后台管理系统进行了路由配置,读者在浏览器中输入http://127.0.0.1:8080/admin/,可跳转至后台管理系统的登录页面。django后台管理系统的页面内容默认为英文,对settings.py进行修改,可以显示为中文。打开settings.py,找到与语言设置有关的全局变量:LANGUAGE_CODE。settings.py修改后的代码为:
# 设置语言为中文 LANGUAGE_CODE = 'zh-hans'
(8) 在后台中插入数据
在浏览器中输入http://127.0.0.1:8080/admin/可以直接跳转到管理系统的登录页面:

登录页面中要求输入管理员的用户名和密码,进入windows命令行,切换到django-project目录,执行python manage.py createsuperuser,可以配置管理员的用户名和密码:
D:\Django-project>python manage.py createsuperuser
用户名: admin
电子邮件地址: 123456@qq.com
Password:
Password (again):
Superuser created successfully.
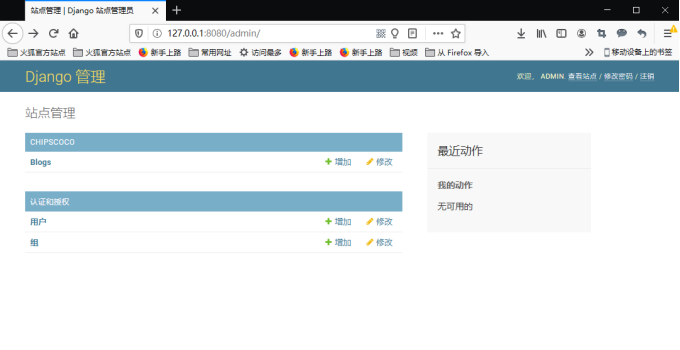
刷新浏览器,在页面中输入已配置好的用户名和密码,点击登录按钮以后,会出现如下的页面:

点击Blogs右侧的增加按钮,可以插入博客数据:

点击保存按钮,Django会自动将数据写入到数据库,数据的主键id默认从1开始递增。
(9) 在浏览器中进行测试
在浏览器中输入http://127.0.0.1:8080/blog/1.html,可以显示已添加的博客数据。

5.3.2 最具实力的小班培训
薯条老师在广州做Python和Java的小班培训,一个班最多10人。不在广州的同学可以报名线上直播班,跟线下小班的同学们同步学习。打算参加小班培训的同学,必须遵守薯条老师的学习安排,认真做作业和项目。把知识学好,学扎实,那么找到一份高薪的工作就是很简单的一件事。
(1) Python后端工程师高薪就业班,月薪11K-18K,免费领取课程大纲
(2) Python爬虫工程师高薪就业班,年薪十五万,包拿Offer
(3) 数据分析高薪就业班,月薪11K-15K, 免费领取课程大纲
(4) Python大数据挖掘,量化投资就业班,月薪12K-25K,免费领取课程大纲
扫码免费领取Python学习资料: